Поделиться картой
Вы можете поделиться фрагментом Яндекс Карты, найденным объектом или построенным маршрутом.
Для этого:
- Скопируйте адрес из строки браузера.
- Получите код для вставки виджета Яндекс Карт.
- Получите код для вставки виджета отзывов.
Подробнее о том, как скопировать ссылку на карту, созданную самостоятельно, см. в разделе Конструктор карт.
В других случаях — воспользуйтесь API Яндекс Карт.
Получить ссылку
Нажмите:
На карте кнопку
 и выберите Поделиться.
и выберите Поделиться.На фотографии или на панораме кнопку
 .
.
В открывшемся окне:
- Нажмите значок нужной социальной сети, чтобы разместить ссылку автоматически.
- Скопируйте ссылку, чтобы отправить ее другому пользователю.
Если вам нужно автоматически получать ссылки на Яндекс Карты на сайте, подставляя местоположение пользователя, воспользуйтесь URL-схемой Яндекс Карт и сформируйте нужную ссылку самостоятельно.
Вставить виджет карты
Вы можете опубликовать виджет карты на сайте или в блоге.
Для этого используйте автоматически генерируемый код:
В правом верхнем углу страницы нажмите кнопку
 .
.Выберите Поделиться.
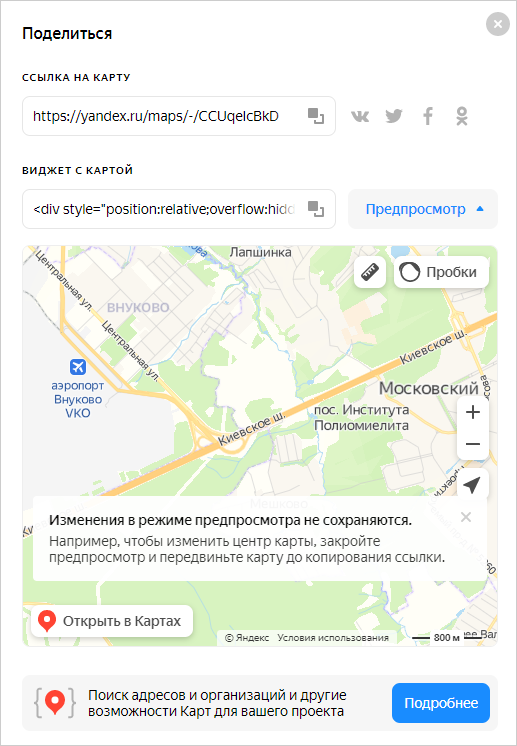
Чтобы использовать на своем сайте карту, найденный объект или построенный маршрут, скопируйте код из поля Виджет с картой.
Чтобы увидеть, как будет выглядеть карта на сайте, нажмите кнопку Предпросмотр.

Чтобы карта на вашем сайте была локализована, модифицируйте код для вставки на сайт.
Добавьте в скопированный код параметр lang, который определит язык и регион интерфейса карты.
Значение параметра состоит из:
- кода языка: ru — русский, uk — украинский;
- кода региона: например, RU — Россия, UA — Украина.
Например, запись lang="tr_TR" определит использование турецкого языка в Турции.
Для России и Украины регион и язык при просмотре карты будут определены настройками Яндекс ID пользователя. Например, если в Яндекс ID пользователя указан русский язык и пользователь будет из Киева смотреть карту, созданную в регионах RU или UA, то он всегда увидит карту на русском языке, локализованную для Украины.
Параметр не задан:
<iframe src="https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?" width="560" height="400" frameborder="0"></iframe>Если параметр lang не задан, регион и язык при просмотре карты будут определены в соответствии с настройками карты при получении кода.
Параметр задан (английский язык для России):
<iframe src="https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?lang=en_RU" width="560" height="400" frameborder="0"></iframe>Адрес страницы: https://api-maps.yandex.ru/frame/v1/-/CVh7YBYg?lang=en_RU
Если параметр lang задан, регион будет определяться заданным значением, независимо от домена, на котором создана карта.
Пример кодаПоддерживаемые значения:
ru_RU: русский, Россия;
en_US: английский, США;
en_RU: английский, Россия;
ru_UA: русский, Украина;
uk_UA: украинский, Украина;
tr_TR: турецкий, Турция.
Параметр аналогичен параметру lang, используемому в API Яндекс Карт.
Для регионов RU, UA и TR расстояние показывается в километрах, для US — в милях.
Вставить виджет отзывов
Виджет отзывов о работе организации можно опубликовать на сайте или в блоге.
Для публикации вы можете использовать автоматически генерируемый код:
Откройте карточку организации.
В правом верхнем углу страницы нажмите кнопку
 .
.Выберите Поделиться.
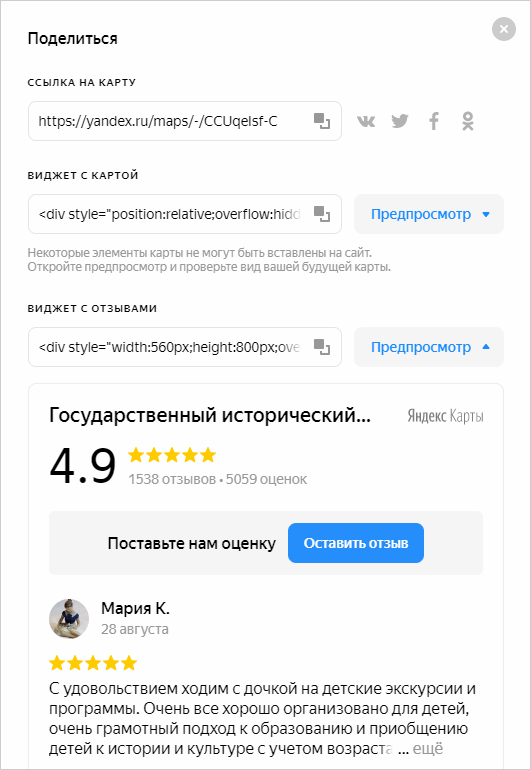
Чтобы использовать на своем сайте карту, найденный объект или построенный маршрут, скопируйте код из поля Виджет с отзывами
Чтобы увидеть, как будет выглядеть виджет с отзывами на сайте, нажмите кнопку Предпросмотр.